
Why Is Prototyping Important for Your Project Success?
Prototyping is necessary for every UX/UI designer, software engineer, and business who wants a design process to have a collaborative, productive, and eventually successful outcome. However, to do so, one needs to ensure clarity of requirements from the very beginning. The client needs to get a grip on what an app or a website looks like, what high-level features look like, and whether it is sure to match all the site specifications before initiating the full-scale development process.
Prototypes are simulations that extend to accomplishing goals set and solving problems defined during design works. If in doubt or whether your product needs prototyping or not, such assured simulations are likely to benefit both the businesses and the development team.
Prototyping

Prototyping your future products allows you to help identify and formulate the main trajectory of the design and save time. It is a quick model that helps explain the actual plans for the final product before you go for its launch. It could be as simple as hand-drawn sketches, integrated together(lo-fi prototype) that enables you to demonstrate the product, or a fully functional product (hi-fi prototype), which businesses and users can feel and use.
It is significant for prototyping to be accomplished in the context of design thinking. Design thinking is a problem-solving manner of presenting and implementing ideas to make customers satisfied eventually. Moreover, user satisfaction is the primary goal of the UX/UI design, and UI/UX Design Services Provider Company helps you get over it, making things look smooth and effortless.
Referring to the process of design thinking appears quite natural when attempting to explain prototyping. The user-centered design is the key, and one should focus on it comprehensively. A prototype is a sample that the client needs to check to understand the product requirement. Therefore, it ensures a meaningful purpose to the engagement.
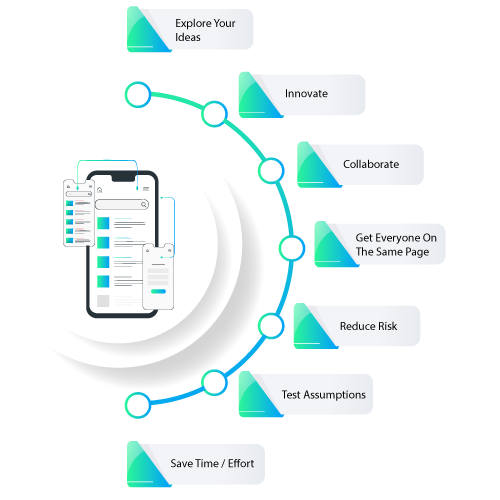
Benefits

Prototypes may go beyond just being mock user interfaces. Besides, there are plenty of advantages that it offers to businesses which include
Designing Ideas

Despite the focus on the production of software products, UI/UX design and development emphasize an excellent chance of improving any creative process which starts with the idea. The endpoint of the concept is a robust prototype.
The process of generating a lot of ideas emphasizes quality instead of quantity. As a result of asking as many right questions as possible, one can comprehend clean and simple pre-prototyping ideas.
Communicating Ideas To Meet Business Demands

A prototype does not need to be complete. Intending to create one, it is more than possible to build a productive dialogue with the client to reach a consensus regarding how the process shall also run, whether the contractor and the client are in complete accord with the UI/UX design or a website.
Reducing Risks and Uncertainty

The primary objective here is to obtain new knowledge that allows you to avoid the wastage of the design process. It helps enhance the chances to succeed, avoiding ruining the design process.
Prototyping enables defining the needed features; however, a prototype, be it lo-fi or hi-fi, does not have to be a fully configured product. When in pursuit of reducing/eliminating uncertainty, prototyping should be helpful, provided that it is empowered with such measures as design analysis, modelling, empirical testing, and stimulation. This gives an upper hand when running the development works.
Different Needs- Different Prototypes

When it comes to developing a prototype, you're only limited by your imagination. In general, there are two types of prototypes, i.e., low fidelity (low fi) and high fidelity (hi-fi).
Low fidelity Prototypes
These are very easy and cost-effective to produce. UI/UX Development Services recommend it to create if you want to test out the general idea to know if the users understand the concept and functionalities of the products. You don't need to focus too much on the "looks" of the prototype, as the final outcome won't be achievable.
Paper Prototypes & Sketches
These are the quickest and cheapest methods, which can lead to surprising results. With simple paper and pen, you can visualize and even test the concept. Some may even mimic the interaction between the devices and the user by adding a post on the screen and change them while the person clicks on the elements.
UI/UX Design Agencies often start with this method to see how the solution works and how to organize the layout. Besides, there's no requirement to focus on the copy or images. This form of prototype is best for conveying the general message.
Wireframes
A wireframe is a rough visual representation of ideas. These are generally more complex as compared to paper prototypes. However, the main goal here is to test out the flow and the general behaviour of the app.
With the low-fi wireframes, you don't need to focus on details such as copy or ideal images. You may use patterns that are recognizable and knowledgeable for your target users. Low fi wireframe allows you to
● Test a concept, flow, or run an interaction
● Reuse it later while creating the final UI
High fidelity Prototype
Hi-fi prototypes are more complex than low-fi models. UI/UX & Development recommend considering one, especially if you want to see your product "in real life." You also get the option to test out the interactions and the UI elements that your app will offer.
If a prototype is done correctly, the users and stakeholders won't understand the difference between the prototype and a natural product. You need to bear in mind that testing should be the ultimate answer when the product serves its purpose.
The feedback that UI/UX Design Services Provider offer will be more relevant as people looking at it wouldn't have to imagine much, and everything stays right in front of their eyes. Businesses have the ability to control semi-interactive prototypes or fully interactive ones. This totally depends on what you would like to test out and what type of behaviour it's supposed to mimic.
Unconventional Prototype
When it comes to prototype designs for businesses, it's not only limited to your imagination. There are different sets of tools and other media as long as it serves your purpose. One example is that of Toyota, where they created a simulation of the interaction between a user and the car's window. Here a young girl zooms in and draws images.
With two very essential accessible tools, i.e., video capture and video editing, Toyota creates a prototype simulation that is much more powerful than a set of images.
Before developing a physical product, you should think about mass production and dedicate some time to testing it on real users. This way, you can understand the market and furnish an approach.
Quick Prototyping
The major challenge for a designer at UI/UX design and development is that they have to communicate the look and feel of the products to the product management team. UI/UX has many aspects highlighting the underlying core functionality while sharing designs with team members. This can be tedious, making it difficult for stakeholders to comment and provide feedback. However, prototyping makes things effortless. Here's what you can combat.
Understand The Design Intent
The prototype presents a strong visualization of the design to understand the look and feel of the product. Still, UI/UX Design Agencies also help you comprehend better why they are designing, what they are designing, and from whom they are designing.
Early Feedback
One of the significant aspects of the product building process is receiving feedback. With the experts on board, you can collect reviews at every stage of developing the product, i.e., adding new features or redesigning parts of the product.
Besides, one needs to test what is going around for the product and what is not. It would be best to design goals with the team members, the management teams, external stakeholders, SMEs, etc., thereby reaching out to the best collective decision.
Early Changes To Save Time and Cost
Changes towards the end mean not just radical restructuring but also more speculation and rework. With the preliminary model, it is always possible to make the desired changes early as there's no investment or effort to create a complete product.
Product Validation
Prototyping enables multiple discussions between iterations before getting into final development. Such an iterative process makes it easier for your business to have surety in what you plan to build is actually needed.
User Research And User Testing
Users are an essential part of any business; therefore, it is crucial to identify prospective users and collect their ideas to serve them better. Prototyping helps you achieve that. User-testing allows you to understand how usable and valuable the product is to the end-user. Here you can gain inputs and insights on how real users would actually use the product. You'll have a decent idea of what you can enhance to address the pain point.
Summing Up

The most dependable way to arrive at the final level with minimum rework lies with prototyping. Make sure you don't skip that at all. With the help of experts at UI/UX Development Services, simply create a possible prototype and validate it with end-users. Allow users to experience what you have rather than just explaining it and leaving it within your imagination.
Prototyping is really essential. To serve your prototyping needs, you may opt for any of the fantastic prototyping strategies available.
Popular Tags
Recent Posts
Smart automation for cash-strapped startups
The modern data trinity: How medallion architecture, RAG, and data lakes revolutionize enterprise intelligence
Accelerating AI-Driven Development with Docker’s MCP Catalog & Toolkit
Building Intelligent Agent Teams with Google's ADK: A Developer's Guide
We are at